
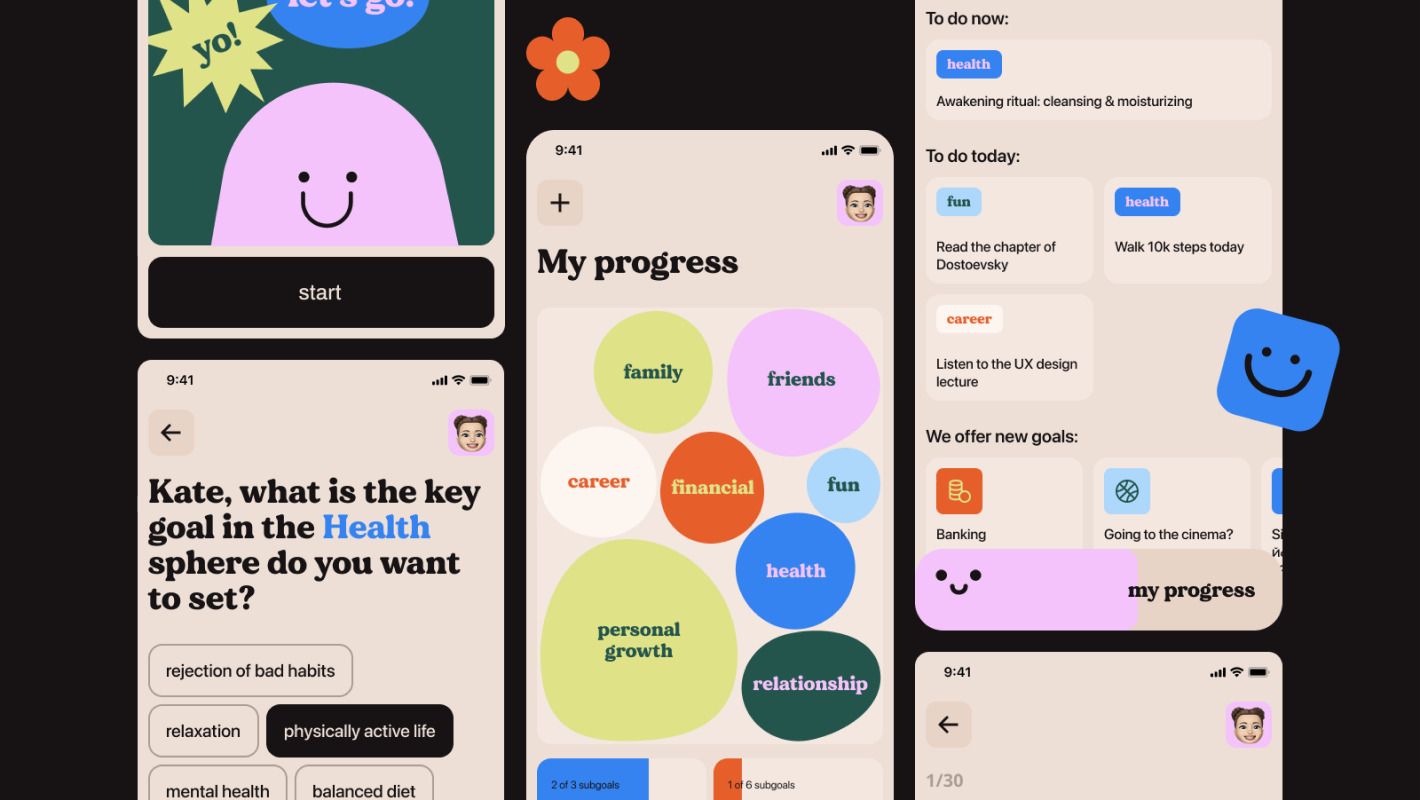
Flat Design в анимации. Особенности создания и примеры (лекция).
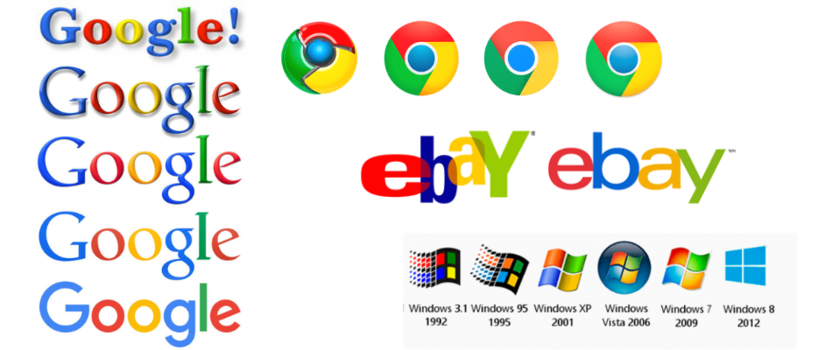
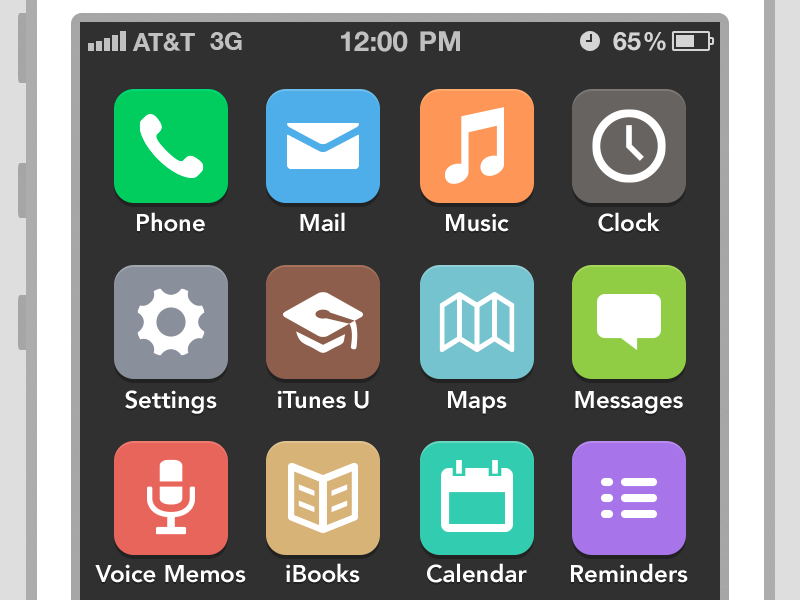
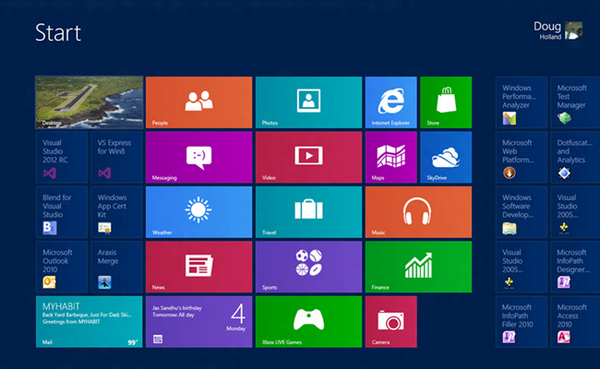
Если говорить конкретнее, то это простые и схематичные изображения без визуальных эффектов и лишней детализации. Считается, что flat design появился в году эдак , когда Microsoft представила одну из своих новых операционных систем Windows Phone. К году тенденция обрела огромную популярность. Сейчас она распространена повсеместно, и редко какой сайт выполнен не по этому принципу. Данную концепцию противопоставляют скевоморфизму — направлению, где упор делается как раз на детали, объем, тени и блики.









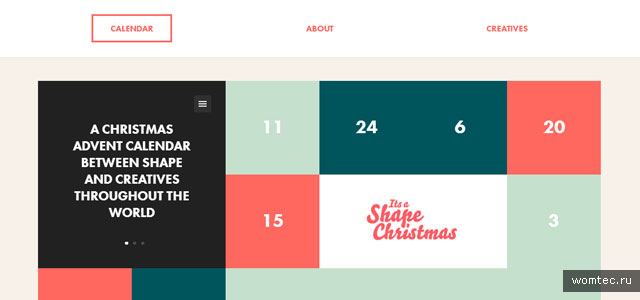
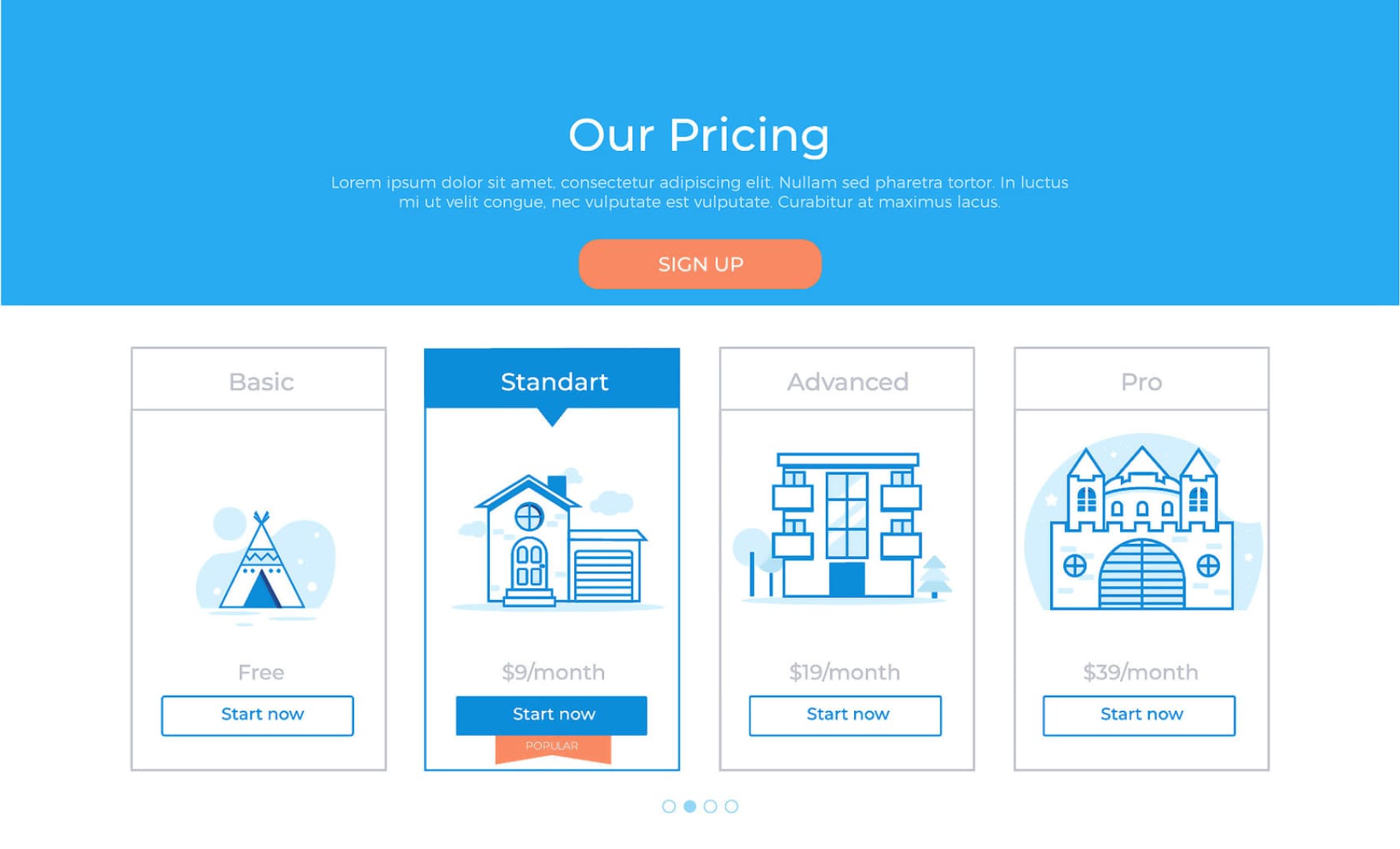
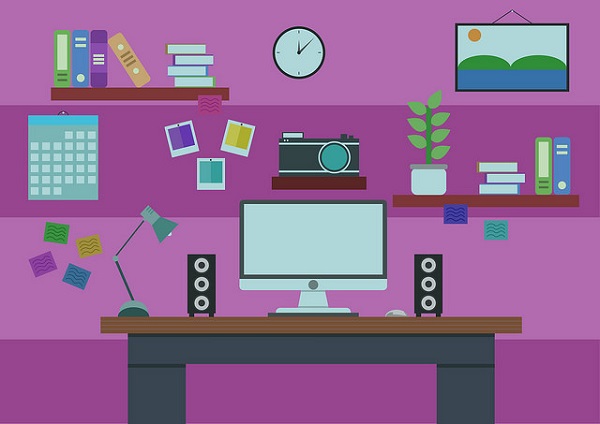
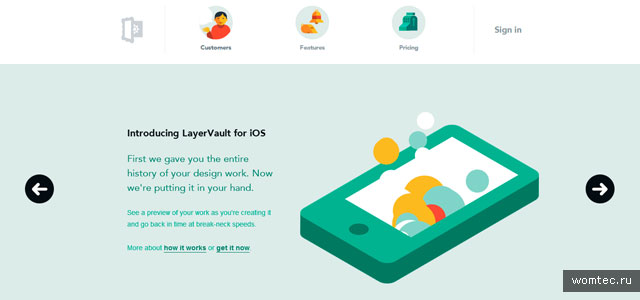
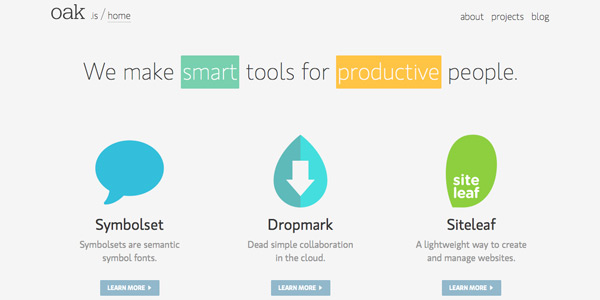
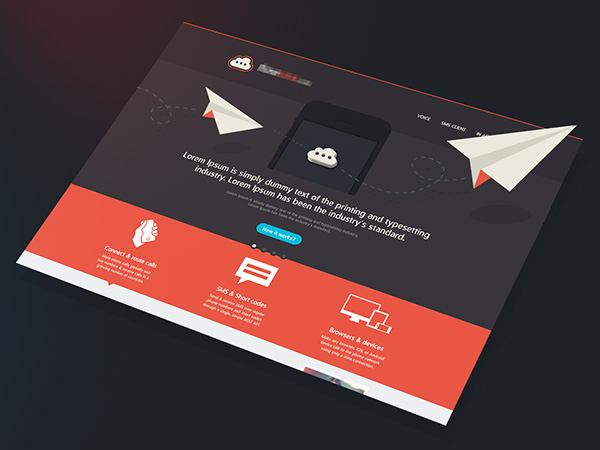
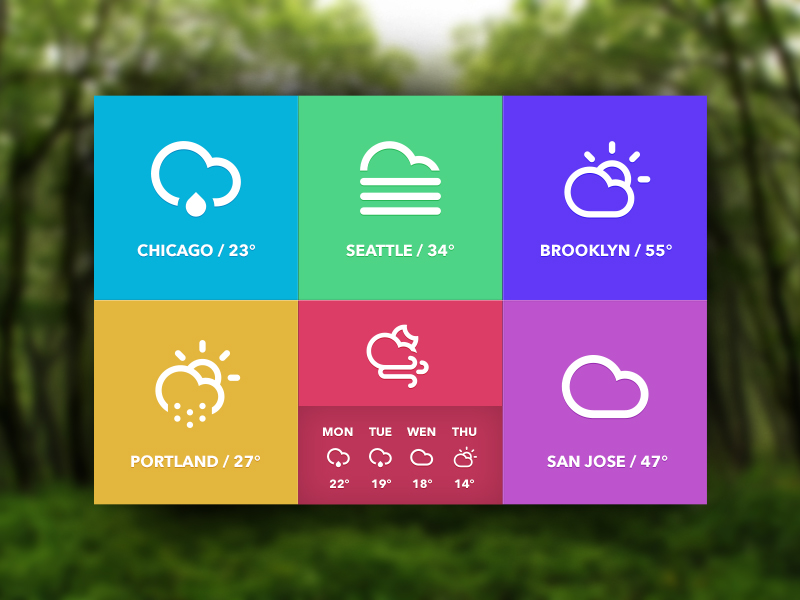
Плоский дизайн сайтов. «Flat Design»
Доклад на конференции «Основные тенденции развития психологии труда и организационной психологии » Москва, октября г. Download now Download to read offline. Recommended Плоский дизайн: юзабилити-экспертиза. Плоский дизайн: юзабилити-экспертиза Ivan Burmistrov. О современном состоянии юзабилити-инженерии.














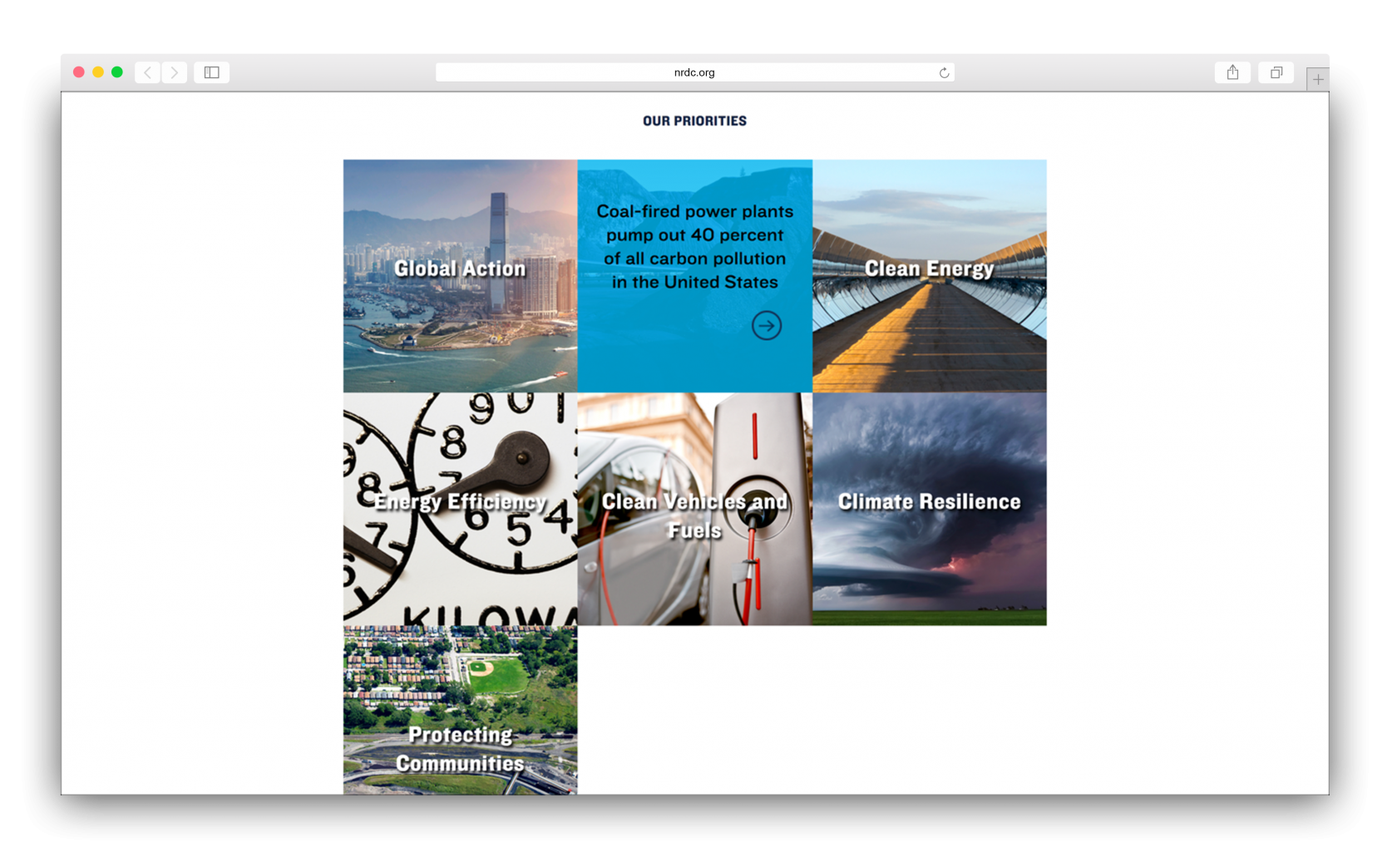
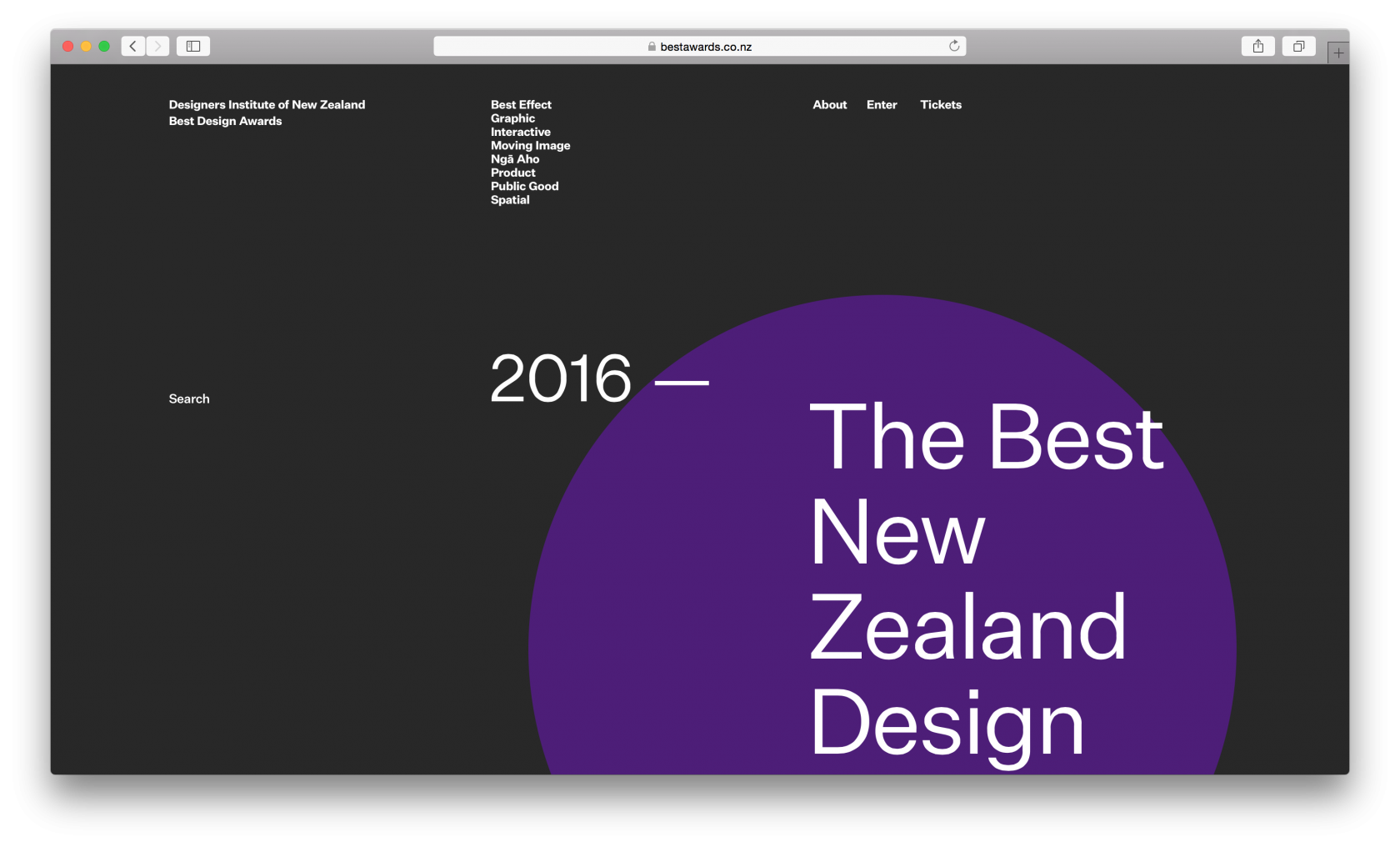
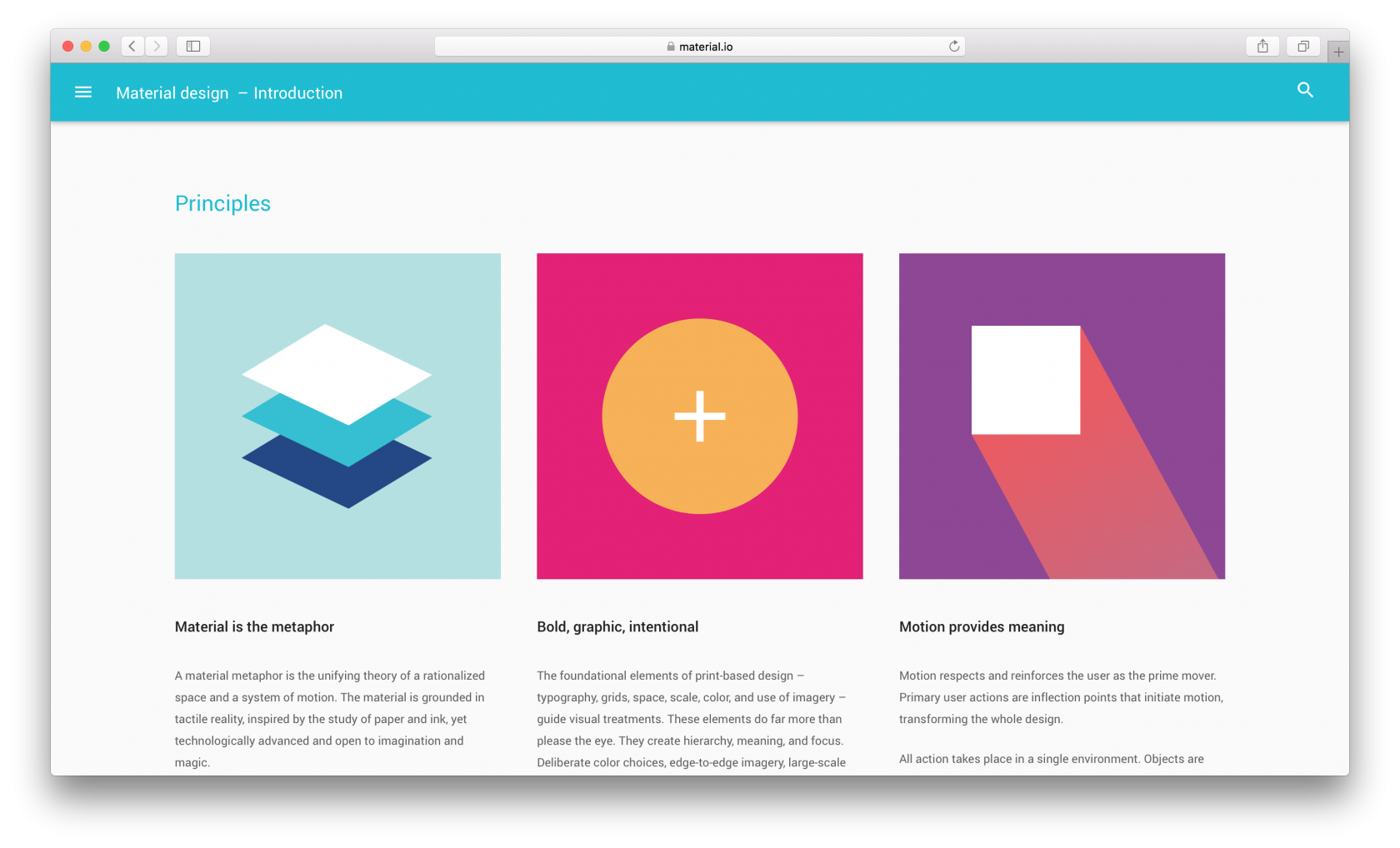
Плоский и полуплоский дизайн: что это и когда использовать?
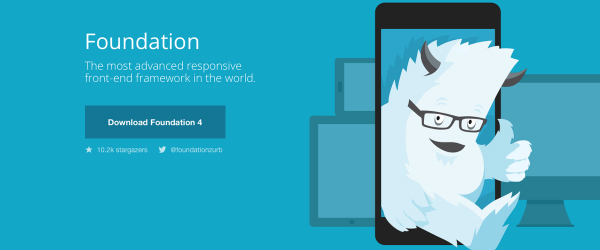
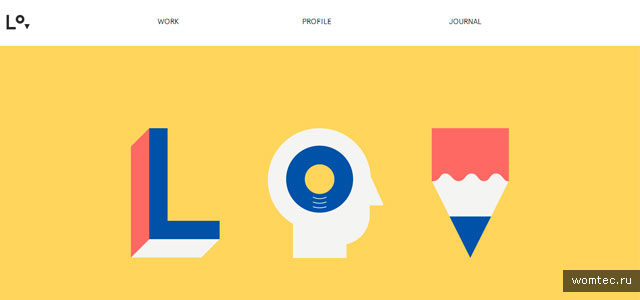
Tilda Education. Сайт с нуля Видеоуроки. Веб-дизайн Вдохновение. Плоский дизайн сайта — примеры удачных решений. Как улучшить пользовательский опыт, если вы используете flat дизайн. Сайты в стиле плоского дизайна не всегда удобные.